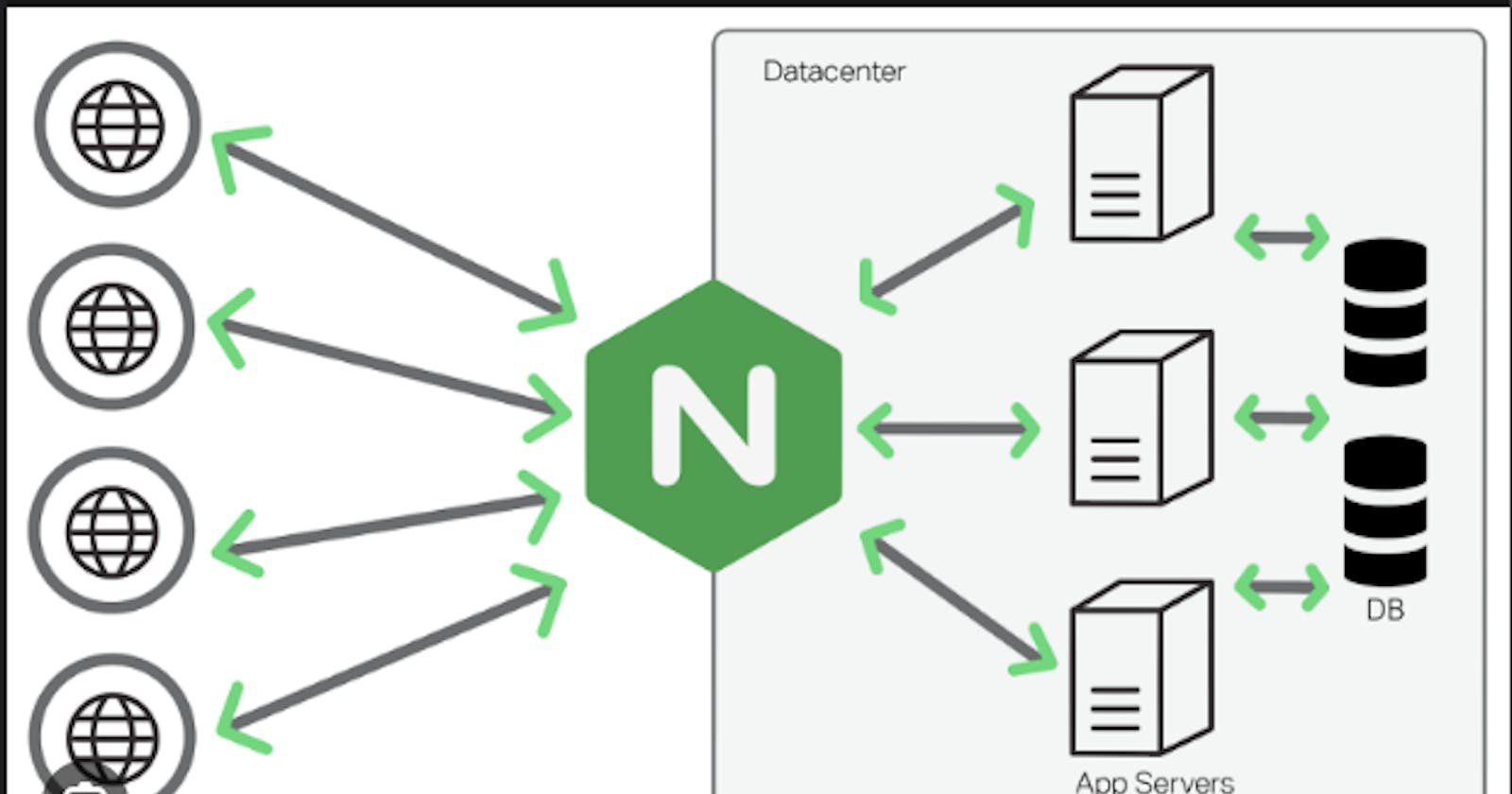
Nginx (pronounced "engine-x") is a popular open-source web server and reverse proxy server. It's known for its high performance, stability, and scalability, making it widely used in various scenarios, from serving static content to dynamic web applications.

Key features of the NGINX server
High Performance: Nginx is known for its high performance and low resource usage, making it efficient in handling web traffic.
Reverse Proxy: Acts as a reverse proxy server, forwarding client requests to backend servers based on predefined rules.
Load Balancing: Distributes incoming traffic across multiple backend servers to improve performance and reliability.
TLS/SSL Termination: Handles SSL/TLS encryption and decryption, providing secure communication between clients and servers.
Caching: Supports caching of static and dynamic content to reduce server load and improve response times.
HTTP/2 and HTTP/3 Support: Supports the latest HTTP protocols, including HTTP/2 and HTTP/3, for improved performance and efficiency.
Microservices Support: Used as an API gateway or reverse proxy for routing requests to various microservices in modern architectures.
Web Server: Serves static content efficiently, making it a popular replacement for traditional web servers like Apache.
Security Features: Offers security features such as access control, rate limiting, and DDoS protection.
Scalability: Easily scales to handle large volumes of traffic and concurrent connections.
Steps
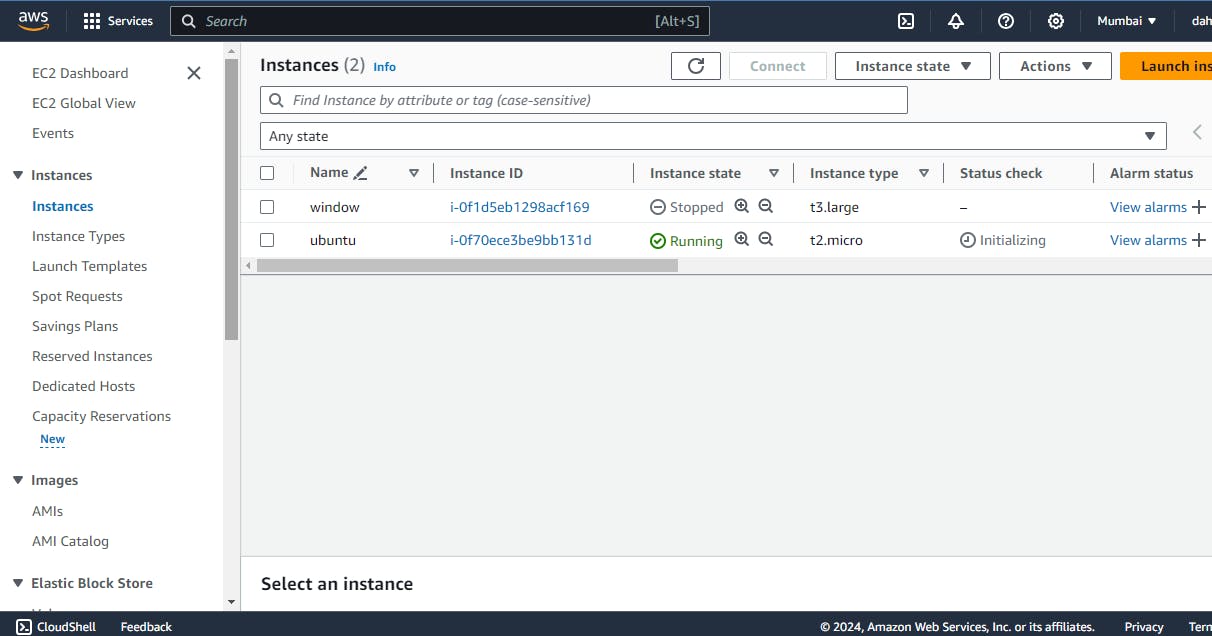
step1 : Launch the ec2 instance

step 2: Security Group , here port 4000 for node app access

step 3 : Then, connect the ec2 instance and run the following code as follows
sudo apt update
sudo su -
step 4: Install latest version of the node js and npm
curl -fsSL https://deb.nodesource.com/setup_current.x | sudo -E bash -
sudo apt install -y nodejs
node -v
npm -v
npm install -g npm@10.4.0
step 5: Install the pm2 server
npm install pm2@latest -g
step 6: Then
cd /
mkdir nodeApp
npm init
npm install express
touch index.js
step 7 : Now inside index.js file
// Import required modules
const express = require('express');
// Create an Express application
const app = express();
// Define a route handler for the root path
app.get('/', (req, res) => {
res.send('Hello World!');
});
// Start the server on port 4000
app.listen(4000, () => {
console.log('Server is running on port 4000');
});
step 8: Now run the following
cd nodeApp
pm2 start
Then we get


Then finally when we open the public ip with the port 4000

Note:- pm2 Reference https://pm2.keymetrics.io/docs/usage/quick-start/
For more :- https://hashnode.com/post/clsuir42w000109l2dn9v4oaz
Now setup the NGINX
Steps
step 9: Install the nginx
sudo apt install nginx
cd etc/nginx/sites-enabled
sudo rm default
sudo nano myapp
step 10: Then paste the following code
server {
listen 80;
server_name example.com; # Change this to your domain name or public IP address
location / {
proxy_pass http://localhost:4000; # Assuming your Node.js app is running on port 3000
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
step 11: Now, run the following
sudo service nginx restart
Then open the server runnnign the nginx. Make sure that the node app is running on the port 4000 by the pm2 server

Thenn finally we get the node app running through the nginx server
Thanks for reading.........................