nodemon is a utility for Node.js that helps in automatically restarting the node application when file changes in the directory are detected. Here are some advantages of using nodemon:
Automatic Restart: One of the primary advantages is that it automatically restarts your Node.js application whenever it detects changes in the source code. This eliminates the need to manually stop and restart the server every time you make a change, thus saving time and improving productivity during development.
Increased Productivity: Since developers don't have to manually restart the server after making changes, they can focus more on writing code and testing functionality rather than managing the server lifecycle.
Real-time Feedback: With
nodemon, developers receive immediate feedback on code changes. As soon as a file is saved,nodemondetects the change and restarts the server, allowing developers to quickly see the impact of their changes without having to perform additional steps.Ease of Use:
nodemonis easy to install and use. It can be installed globally or locally within a project, and it requires minimal configuration to get started.Customizable Configuration: While
nodemonworks out of the box for most scenarios, it also offers a range of configuration options to customize its behavior according to specific project requirements. Developers can configure file watching patterns, ignore specific files or directories, and execute custom scripts before or after restarts.Cross-platform Compatibility:
nodemonis platform-independent and works seamlessly on Windows, macOS, and Linux systems. This makes it an ideal choice for teams working on projects across different operating systems.Widely Adopted:
nodemonis a popular tool within the Node.js ecosystem and is widely adopted by developers and organizations for its simplicity and effectiveness in automating the development workflow.
Steps
step 1) Make sure that you have installed the docker and node
npm install docker.io nodejs
docker --version
node --version
step 2) Create the simple express app
npm init
npm install express nodemon dotenv
touch index.js
GNU nano 6.2 index.js *
const express = require('express');
require('dotenv').config();
const app = express();
const port = process.env.PORT || 3000; // Use process.env.PORT or default to 3000
const secret_one=process.env.secret_one;
const secret_two=process.env.secret_two;
const secret_three=process.env.secret_three;
// Define a route handler for the root path
app.get('/', (req, res) => {
res.send('Hello World! Welcome to docekrization & contanarization');
});
// List all the secret
app.get("/env",(req,res)=>{
res.status(200).json({
first:secret_one,
second:secret_two,
third:secret_three
});
});
// Start the server
app.listen(port, () => {
console.log(`Server is listening at http://localhost:${port}`);
});
step 3) Create the .env
PORT=3000
secret_one="From secret One"
secret_two="From secret Two"
secret_three="From secret Three"
step 4) Make sure that your scripts and package.json looks like this
GNU nano 6.2 package.json
{
"name": "test",
"version": "1.0.0",
"description": "This is the docker nodemon test",
"main": "index.js",
"scripts": {
"dev": "nodemon -L index.js",
"prod":"node index.js"
},
"author": "sahadev dahit",
"license": "ISC",
"dependencies": {
"express": "^4.18.2",
"nodemon": "^3.1.0"
}
}
step 5) Create the Dockerfile
GNU nano 6.2 Dockerfile
# Use Node.js version 20 as the base image
FROM node:20
# Set the working directory inside the container
WORKDIR /app
# Copy package.json and package-lock.json to the working directory
COPY package*.json ./
# Install dependencies
RUN npm install
# Copy the rest of the application code to the working directory
COPY . .
# Expose port 3000 to the outside world
EXPOSE 3000
# Command to run the application
CMD ["npm","run","dev"]
step 6) Create the .dockerignore
.dockerignore
node_modules
.git
.dist
step 7) Create the docker-compose.yaml
version: '3.8'
services:
app:
build: .
ports:
- "3000:3000"
environment:
PORT: 3000
secret_one: ${secret_one}
secret_two: ${secret_two}
secret_three: ${secret_three}
volumes:
- .:/app
command: ["npm", "run", "dev"]
step 8) Now run the following command
docker-compose build
docker-compose up -d
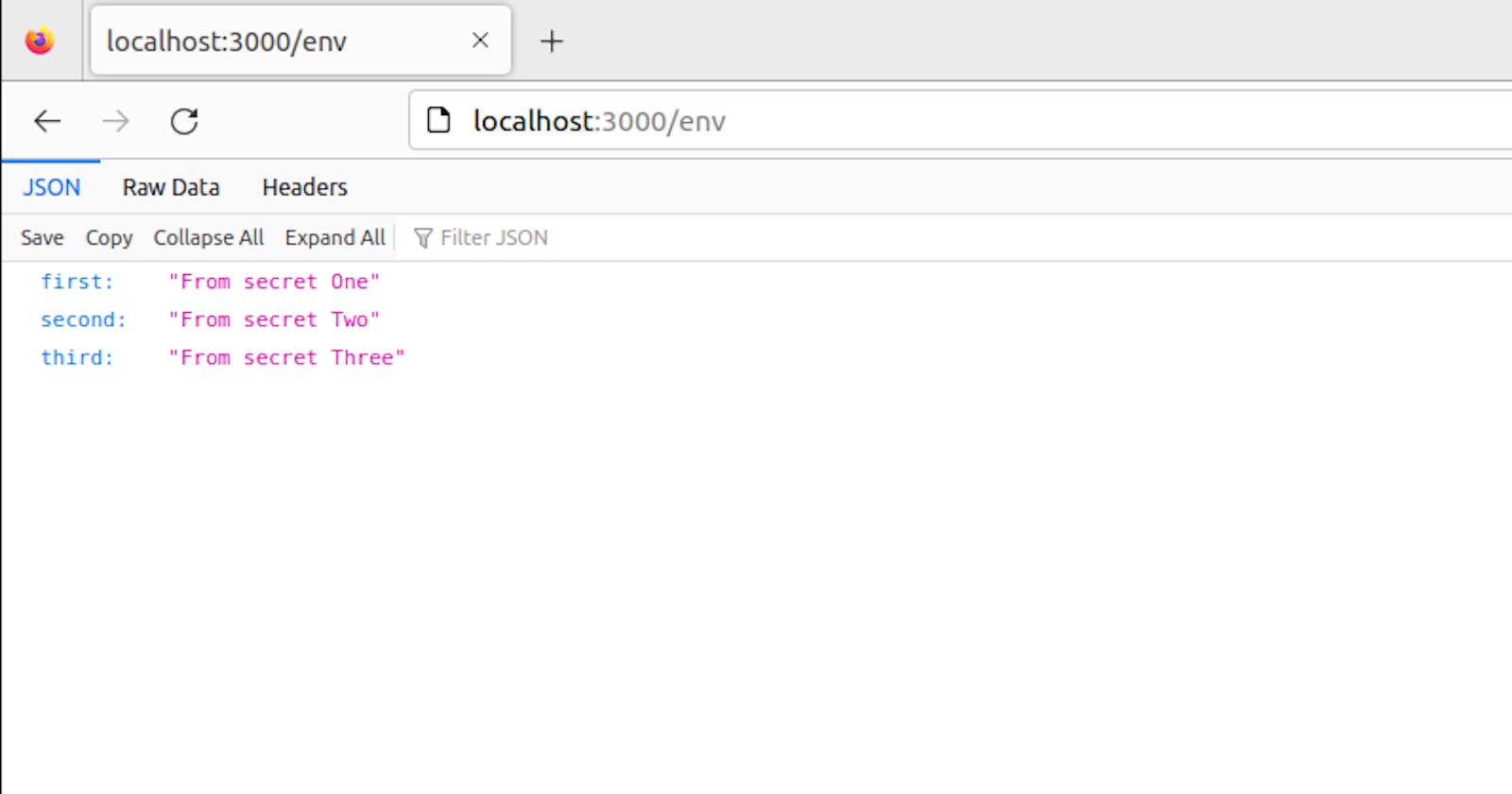
step 9) Now open the PORT in localhost and see the changes

step 10) Now make some changes in the index.js
GNU nano 6.2 index.js *
const express = require('express');
require('dotenv').config();
const app = express();
const port = process.env.PORT || 3000; // Use process.env.PORT or default to 3000
const secret_one=process.env.secret_one;
const secret_two=process.env.secret_two;
const secret_three=process.env.secret_three;
// Define a route handler for the root path
app.get('/', (req, res) => {
res.send('Hello World! Welcome to docekrization & contanarization. See the changes');
});
// List all the secret
app.get("/env",(req,res)=>{
res.status(200).json({
first:secret_one,
second:secret_two,
third:secret_three
});
});
Then finally we see the changes in the localhost without rebuild


Note:- You you have heavy project then it may take time to reflect the changes in the localhost. So, wait for few seconds. You can also check using
docker scan <container_id>
In this way, you can see changes in the docker container as anything changes in the file of the projects using the nodemon. Futermore, .dockerignore is like a .gitignore tha ignores while building/copying the image. And also take care of the multiple env variables to be used in the projects by docker-compose.yaml.
Thanks for reading..........................................